Cara Menggunakan Ajax Di Codeigniter
Dengan Ajax validasi dapat dilakukan di sisi klien yang artinya tidak perlu mereload seluruh halaman karena hanya bagian tertentu saja yang dikirim ke server. Beberapa bulan yang lalu saya tertarik untuk membuat upload file image dengan codeigniter dan ajax jquery.

Membuat Aplikasi Crud Ajax Di Codeigniter Kelas Programmer
Menggunakan Ajax Pada CodeIgniter AJAX adalah sebuah teknik pemrograman yang memungkinkan kita melakukan pertukaran data dengan server di belakang layar sehingga halaman web tidak harus dipanggil ulang hanya untuk mengganti sebagian kecil dari isi halaman.

Cara menggunakan ajax di codeigniter. Saya akhirnya menemukan cara yang tidak hanya berfungsi secara konsisten tetapi tetap pada. Tutorial kali ini saya akan berbagi cara membuat ajax request page on modal menggunakan framework Codeigniter. Nah pada artikel kali ini kita akan belajar bagaimana cara membuat CRUD dengan AJAX dan Codeigniter.
Ekstrak semua file file Codeigniter didalam directory upload sehingga menjadi seperti ini. Saya sedang mencoba framework codeigniter 31 menggunakan ajax dan csrf token tetapi ketika saya coba click tombol requestnya dapet error. Bukan hanya sebagai pelengkap saja melainkan menu select sudah merupakan sebuah kebutuhan didalam setiap form inputan.
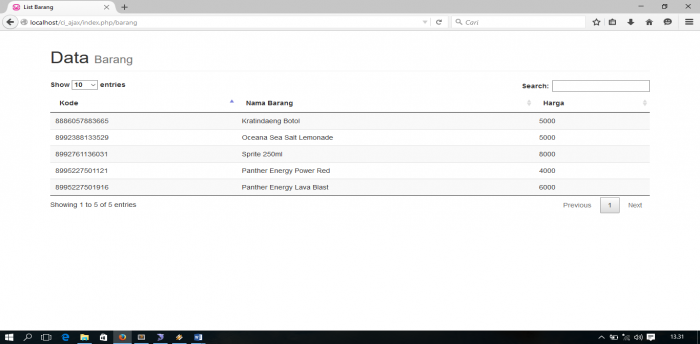
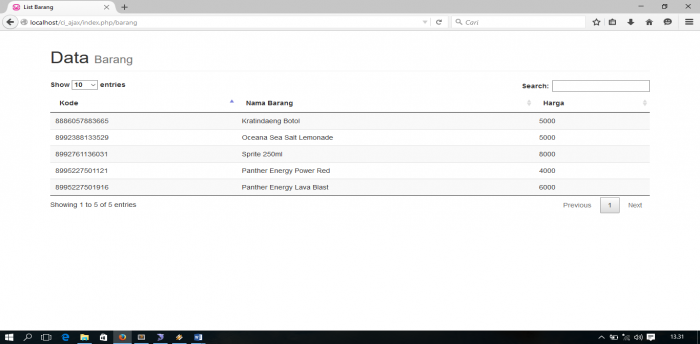
Perhatikan method datatables_ajax Merupakan method yang menerima parameter-parameter yang dikirimkan oleh datatables. Xhronload function. Karena datatables menggunakan AJAX maka kita lakukan handle ajax untuk menghindari akses langusng pada method melalui URL.
Kebanyakan pemula kesulitan mengambil value nilai dari input file yang di submit kirim menggunakan Ajax. Mengunggah file secara bersamaan dapat menjadi hal yang menyakitkan pada saat-saat terbaiknya tetapi ketika digabungkan dengan CodeIgniter ini dapat menjadi pengalaman yang sangat membuat frustrasi. Kita tau bersama bahwa menu select atau combo box sangat diperlukan didalam membuat aplikasi.
Ini adalah script jquery saya. Jika mengacu pada judul yaitu CRUD ajax jquery tanpa reload yups. Selanjutnya buat database dengan nama apapun dan isi dengan sebuah tabel dengan struktur sebagai berikut.
Membuat file Javascript yang akan membaca record tabel dari server dengan AJAX. Jika belum silahkan ikuti tutorial yang telah kita buat sebelumnya Disini. Sebelum saya menjelaskan bagaimana membuat upload file dengan codeigniter dan ajax jquery izinkan saya berbagi cerita singkat dengan Anda.
Pada artikel kali ini saya akan membagikan tutorial cara membuat menu select combo box dinamis menggunakan ajax dan php. Akan tetapi Untuk membuat upload file dengan Codeigniter Ajax Jquery banyak menemukan kesulitan. Dalam kinerja pada setiap proses post akan ada request token yang kemudian di validasi oleh sistem dimana token ini bersifat random yang di regenerate dan bisa diatur batas expirednya.
Cara Menggunakan Template Admin Lte Di Codeigniter 3. Xhronreadystatechange function. Xhronerror function.
Pada tutorial ini saya menggunakan jQuery untuk membuat AJAX request dengan tujuan agar penulisan kode Javascript menjadi lebih ringkas. Cara Mengunggah File dengan CodeIgniter dan AJAX. Buatlah file baru di controller dengan nama Karyawanphp dan isi dengan kode berikut.
Kali ini saya akan membagikan tutorial Cara Membuat CRUD Codeigniter tanpa Reload Menggunakan AJAX dan Datatable Bootstrap 4 dari awal. Cara menggunakan csrf token codeigniter ajax CSRF merupakan sebuah singkatan Cross-site request forgery yaitu Class security di CodeIgniter. Cara Menggunakan Ajax di Javascript.
Sebelum kita mulai tutorialnya sebaiknya kita kenali dulu apa itu ajax dan modal. Hal ini tentunya akan mempercepat proses dan tidak. CRUD Create Read Update and Delete merupakan sebuah istilah dalam pemrograman khususnya untuk melakukan proses tambah baca perbarui dan menghapus data yang berada di database.
Alexistdev AJAX CODEIGNITER. Kebanyakan pemula mengalami kesulitan dalam membuat upload file dengan codeigniter dan Ajax jquery. Ketikkan script dibawah ini sourcecode languagejavascript function tabs tabsfx.
Xhronprogress function. 403 forbidden saya agak bingung dengan error nya. Salam buat buat semua teman-teman coder dan selamat datang di Bitupsolution tempat saya sharing coding dan pengalaman saya di dunia web developer.
Namun sebelum mengikuti tutorial ini saya harap kalian sudah paham cara membuat CRUD Codeigniter tanpa Ajax. Langkah-langkah menggunakan AJAX seperti ini. Bagaimana saya menemukan cara sederhana untuk upload file dengan Codeigniter dan Ajax Jquery.
Sebagian besar dari Anda mungkin telah berhasil memuat upload file dengan codeigniter. Didalam directory upload buat dua directory bernama upload-foto dan assets. Tutorial kali ini saya akan berbagi cara upload gambar menggunakan JQuery Ajax dan Codeigniter.
Salam buat buat semua teman-teman coder dan selamat datang di Bitupsolution tempat saya sharing coding dan pengalaman saya di dunia web developer. Sebelum memulai pastikan kamu telah meng-include jQuery di dalam direktori CodeIgniter kamu. Pada kesempatan kali ini saya ingin membagikan tutorial cara membuat aplikasi CRUD menggunakan ajax di codeigniter sebagai informasi saja sebelumnya saya juga sudah menulis tutorial membuat aplikasi CRUD create read update delete namun pada postingan tersebut tanpa menggunakan teknik AJAX nah apa itu AJAX dan bagaimana fungsinya pada aplikasi yang akan.
Buat directory baru pada localhost kamu dengan nama upload. Document on click submit functione let user input. DIdalam folder assets masukan semua file Dropzone bersama file jQuery.
Selamat pagi para mastah sekolah koding. Mencegah duplikasi username dapat dilakukan menggunakan Ajax Asynchronous JavaScript And XML. Cara Membuat Halaman Web Tanpa Reload Di Codeigniter.
Jika anda browsing di google maka Anda akan melihat pada bagian bawah hasil penelusuran seperti gambar berikut.

Cara Mudah Membuat Login Dan Register Di Codeigniter Dengan Ajax Proses Login Santrikoding Com Tempat Belajar Pemrogramman Bahasa Indonesia Secara Terstruktur

Menampilkan Field Berdasarkan Kode Dengan Ajax Menggunakan Codeigniter

Cara Menggunakan Ajax Jquery Di Codeigniter Crud Coder Gigih

Cara Insert Multiple Tags Menggunakan Ajax Di Php Php

Cara Membuat Crud Ajax Codeigniter Penjelasan Jquery Material Dashboard Lengkap Jutsu Coding

Cara Menggunakan Ajax Jquery Di Codeigniter Crud Coder Gigih

Upgrade Xampp Ke Php 8 Dan Menambah Banyak Versi Php Di Xampp Panduan Belajar Pemrograman Belajar

Meload Data Dari Database Dengan Ajax Dan Datatable Menggunakan Codeigniter
Panduan Membuat Live Crud Dengan Codeigniter Dan Ajax Sandro Id

Cara Menggunakan Ajax Jquery Di Codeigniter Crud Coder Gigih
Panduan Membuat Live Crud Dengan Codeigniter Dan Ajax Sandro Id

Membuat Halaman Web Ajax Tanpa Reload Dengan Jquery Malas Ngoding

Tutorial Crud Codeigniter Tanpa Reload Menggunakan Ajax Dan Datatable Bootstrap 4

Tutorial Lengkap Crud Codeigniter 4 Untuk Pemula Ilmu Coding
Panduan Membuat Live Crud Dengan Codeigniter Dan Ajax Sandro Id

Source Code Web Toko Online Pakaian Hijab V2 Codeigniter Api Rajaongkir Coding Panduan Belajar Pemrograman

Tutorial Cara Menggunakan Ajax Jquery Dengan Codeigniter Lengkap





Post a Comment for "Cara Menggunakan Ajax Di Codeigniter"